Meanwhile, I'm still not clear on the difference between "Hot" and "Active" (even though I remember understanding at one point). I bet I'm not the only one.
Fediverse
A community to talk about the Fediverse and all it's related services using ActivityPub (Mastodon, Lemmy, KBin, etc).
If you wanted to get help with moderating your own community then head over to [email protected]!
Rules
- Posts must be on topic.
- Be respectful of others.
- Cite the sources used for graphs and other statistics.
- Follow the general Lemmy.world rules.
Learn more at these websites: Join The Fediverse Wiki, Fediverse.info, Wikipedia Page, The Federation Info (Stats), FediDB (Stats), Sub Rehab (Reddit Migration), Search Lemmy
They say spaced repetition helps the brain remember things, so here you go:
Active (default): Calculates a rank based on the score and time of the latest comment, with decay over time Hot: Like active, but uses time when the post was published
Oh I get it! But unfortunately that is so completely unmemorable and unconnected to the terminology that I'm now certain I'll soon forget it again. In fact I think I've forgotten already.
Hot is popular, implies new bc who are we kidding
Active is... active as in ongoing discussion, even if it's a week old
(Scaled is the one I never use, so someone else would have to take that one)
Controversial: 💀
I'd go for the nuclear option.

Guess this a good example of what I don't want to affect. IMO the examples for controversal in this thread range between acceptable and amazing.
The core idea of having recommended themes for buttons is great, especially if it leads to communication between devs and group concensus so the best ones rise to the top even if not everyone follows the recommendations.
The obvious solution to this is Lemmy devs noticing that this is a feature most/all apps use without active support and thus add support to Lemmy itself. Devs will naturally keep to icons that are similar to the default icons
It's a legitimate thing to want and would be a great addition for sure
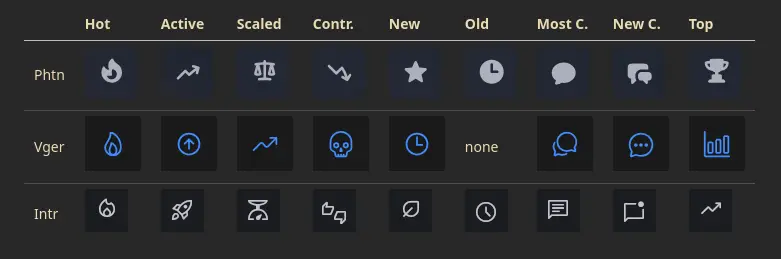
I do think having recommended thematic icons would be great, and the Hot example is on point for all three. The fact that new and old use very similar icons between the three apps is both understandable and would be annoying if trying out more than one.
I like Voyager's clock for "new", but "old" needs an icon, so I suppose a clock would work there. So then I wouldn't mind a leaf/sprout for "new." Reminds me of sprouts aka new players in FFXIV lol
Anyway it's not a huge issue for me, I barely look at the icons to be honest.
No. Fuck homogenized UI design. Let devs do whatever they fuck they want. Pick the app you want and then learn its icons.
Fuck homogenized UI design
I agree with the opinion, I like diversity, but disagree on what counts. It's a spectrum, and this is at the lighter end. I'm hoping to make the suggestions as loose as possible, just enough to avoid stuff like the first example.
Let devs do whatever they fuck they want.
The point is not to force anyone to do anything, not that they even could be forced. The point is to get people to pay attention to what others are doing instead of unintentionally reinventing the wheel. No hard rules.
Pick the app you want and then learn its icons.
There's no "the" app. For example, I don't like photon as much on my phone, and I very much don't like voyager on desktop. Relearning how to read icons when switching apps can also suck.
But anyway, I'll keep this in mind. If the reception becomes mostly negative, I'll shut up about this.
^ How to make sure your app has no users.
The reason design has become homogenised is because we want things to be intuitive so that users don't have to learn. They just know. And a more useable app beats a less useable one. Always.