Hey folks!
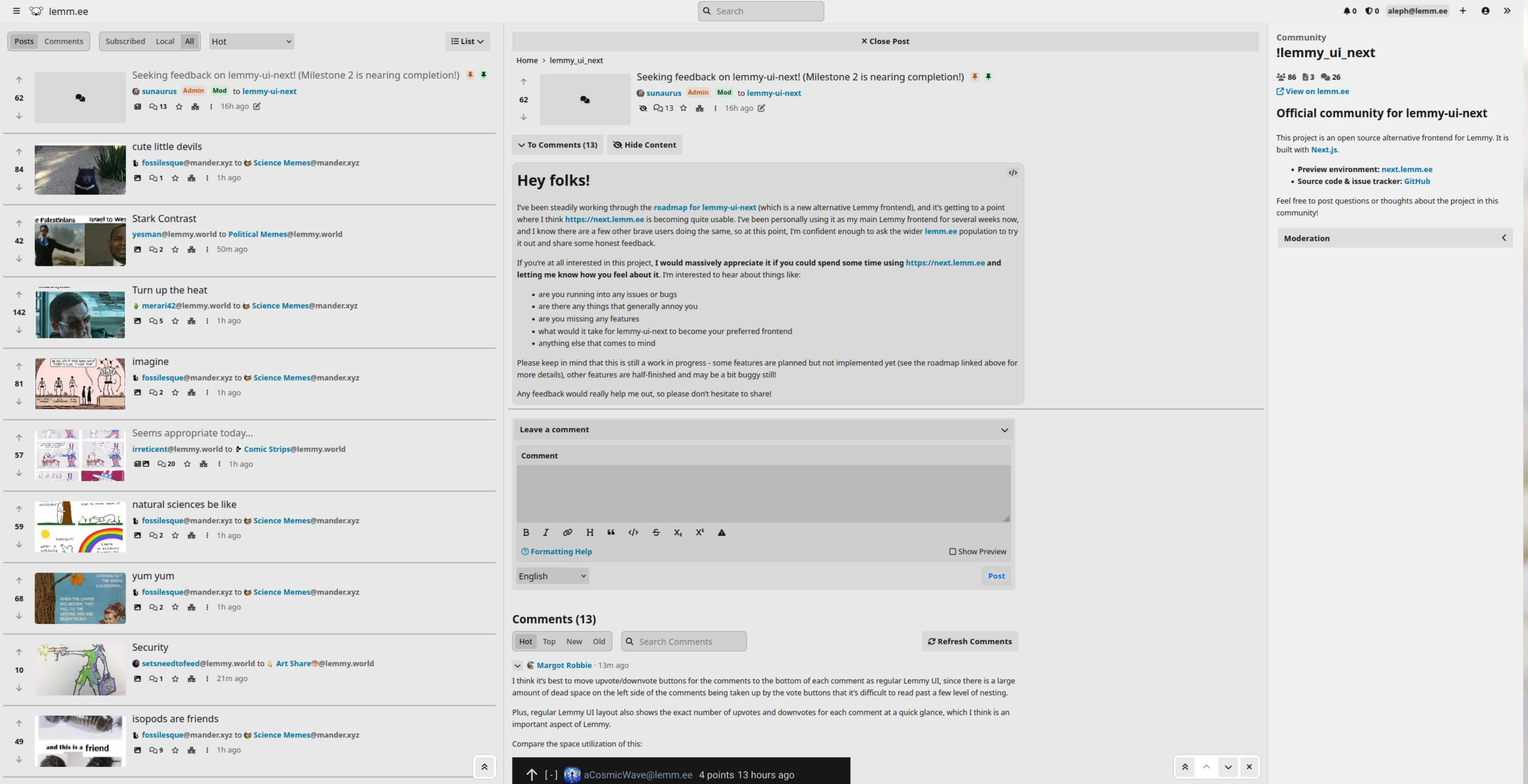
I've been steadily working through the roadmap for lemmy-ui-next (which is a new alternative Lemmy frontend), and it's getting to a point where I think https://next.lemm.ee is becoming quite usable. I've been personally using it as my main Lemmy frontend for several weeks now, and I know there are a few other brave users doing the same, so at this point, I'm confident enough to ask the wider lemm.ee population to try it out and share some honest feedback.
If you're at all interested in this project, I would massively appreciate it if you could spend some time using https://next.lemm.ee and letting me know how you feel about it. I'm interested to hear about things like:
- are you running into any issues or bugs
- are there any things that generally annoy you
- are you missing any features
- what would it take for lemmy-ui-next to become your preferred frontend
- anything else that comes to mind
Please keep in mind that this is still a work in progress - some features are planned but not implemented yet (see the roadmap linked above for more details), other features are half-finished and may be a bit buggy still!
Any feedback would really help me out, so please don't hesitate to share!