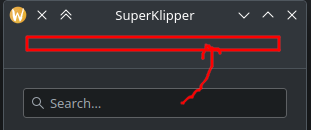
So what you want to do is put a Kirigami.SearchField inside the global toolbar created by the Kirigami.Page. It's not a header.
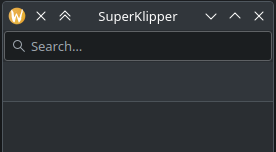
In the first case you're putting it inside the page, and because it's a direct child of a Kirigami.Page, it is automatically laid out for you, which is fine, but not what you want.
In the second case you're putting it in the header of the ApplicationWindow, but you actually want to put in the global toolbar of the page, so it's not what you want.
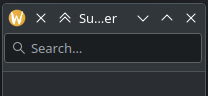
In the third case you're just putting a SearchField before the initialPage, so it's loaded on the same level as the page, it's not what you want.
You can put it in the header property of the Kirigami.Page, but the header area of the page doesn't include the global toolbar, so they just happen to be close together by chance.
The way I'd have expected to do that would be to override the globalToolBarItem of the Kirigami.Page, but it's read only, so I don't really know how to help you with that. You should ask in the Kirigami Matrix room or in the Discuss forum.